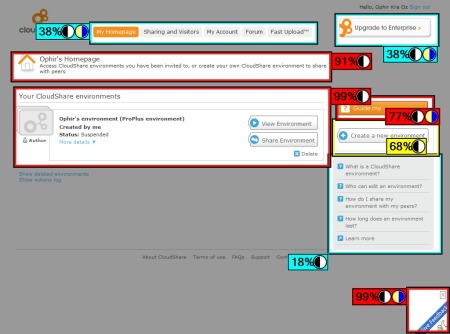
3M Offers a great tool to find the best User Interface for your application. In less than five minute it analyzes the attention attractiveness of a web application.
The score indicates the probability that each area of interest would get attention in the first 3-5 seconds.
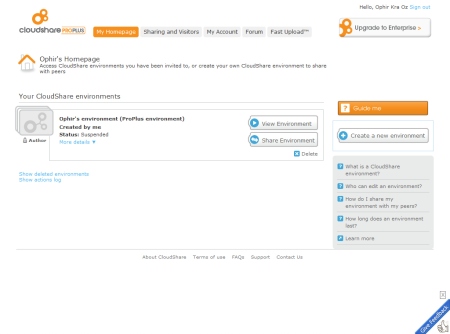
Here is an Example of Original CloudShare ProPlus Screen.
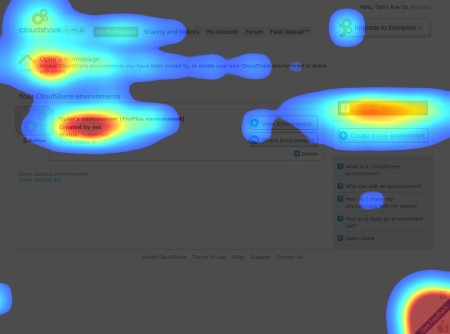
Heatmaps highlight areas of the image that are likely to get attention in the first 3-5 seconds.
See how the feedback button(lower right corner) gets a lot of attention, but the Upgrade button (top right corner) does not.
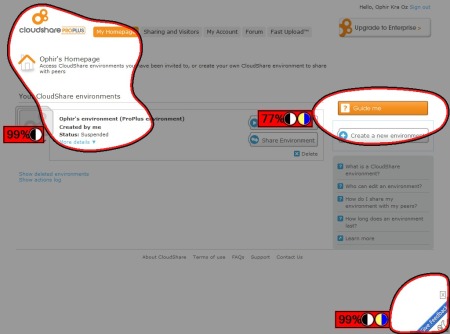
And a similar discrete view.
To try if for your own application or design:
1. Take a screenshot of your application(full screen, high resolution).
2. Sign Up for 3M https://vas.3m.com/. Activate by email.
3. Upload your screenshot. Select “Web Application” under Type.
4. Mark important functional areas that you want to compare(optional)
5. Press “Analyze”.
The results are fast and simple to understand and downloadable as PDF.
While attention studies have their limitations and cannot be used as the only usability parameter, they can be quite useful.
The service is not cheap ($12-$20 per picture), but you can try five pictures for free. Moreover, It can save hours of stupid arguments between product managers, developers, designers and even VP’s of Marketing.
p.s – it runs on Azure.